Introduction à JAVA
Les applets
Le code des applets est chargé depuis une machine (le serveur) et exécutées sur une autre machine (le client). Une applet est appelée à partir d'une page HTML. L'exécution du « code-byte » de l'applet est réalisée par la machine virtuelle du navigateur qui a chargé la page HTML. Les navigateurs récents possèdent en fait un compilateur qui génère à partir du « code-byte » un exécutable en code natif de la machine hôte. Dans ces conditions la vitesse d'exécution est celle d'un programme compilé.
Afin d'assurer la sécurité de l'utilisateur les possibilités des applets sont limitées :
une applet ne peut pas écrire de fichiers sur la machine du client.
une applet ne peut communiquer qu'avec la machine serveur.
une applet ne peut pas lancer de programmes sur le client.
une applet ne peut pas charger de programmes écrits en langage natif sur le client.
Compte tenu de ces restrictions, JAVA est langage sûr : en principe il ne permet pas l'introduction de virus ni d'investigations indiscrètes sur le contenu de la machine client.
5.1 Création d'une applet simple
5.1.1 En-tête d'une applet
Une applet est une classe de JAVA déclarée public qui étend la classe java.applet.Applet.
public nom_applet extends java.applet.Applet
Comme en général on utilise des méthodes de la classe java.applet, il est plus simple d'importer le package correspondant. L'en-tête prend alors la forme simplifiée suivante :
import java.applet.*;
public nom_applet extends Applet
5.1.2 Une applet très simple
Pour faire quelque chose de visible par l'utilisateur, une applet doit comporter au minimum la méthode paint( ). Dans cet exemple, nous allons uniquement afficher un texte.
import java.applet.*;
import java.awt.*;
public message0 extends Applet{
public void paint(Graphics g){
g.drawString("Premier exemple",20,30);}}
Après compilation de ce fichier source (de nom message0.java), on obtient un fichier exécutable ayant comme nom message0.class. Il faut incorporer ce fichier à une page HTML avec la balise <APPLET>. Celle-ci doit au minimum contenir le nom de la classe et les dimensions de la fenêtre dans laquelle l'applet va s'exécuter.
<html>
<head><title>message0</title></head>
<body>
<applet code=message0.class width=200 height=50 ></applet>
</body>
</html>
L'applet message0.
Les navigateurs définissent une couleur de fond, une couleur d'écriture et une fonte par défaut. Ainsi dans IE la couleur du fond est un gris pâle alors que dans Netscape 4.x c'est le blanc.
Pour obtenir des résultats reproductibles, il faut toujours commencer par définir ces trois paramètres. On va déclarer une variable de type "Font", une variable taille et entrer le message à afficher dans une chaîne. Lors du chargement d'une applet la méthode init ( ) est toujours appelée. Nous allons la surcharger en initialisant ces variables. mafonte étant un objet Font doit être initialisée par une instruction new; TimesRoman est le nom d'une fonte standard de JAVA, font.BOLD est une constante de JAVA (en fait déclarée : public final static int BOLD) ; taille définit la taille (en points) de la fonte utilisée.
import java.applet.*;
import java.awt.*;
public message1 extends Applet
{ Font mafonte;
String s = "Second exemple";
int taille;
public void init()
{ setBackground (Color.lightGray);
taille = 16;
mafonte = new Font("TimesRoman",font.BOLD,taille);}
public void paint(Graphics g)
{ g.setFont(mafonte);
g.setColor(Color.red);
g.drawString(s,20,30);}}
L'applet message1.
5.2 La balise <APPLET>
5.2.1 Passage de paramètres
Si l'on désire modifier le message à afficher dans la page HTML, il faut modifier le fichier source puis le recompiler et placer le nouveau fichier message1.class sur le serveur. Il est plus simple de modifier le code de notre programme pour qu'il puisse recevoir des informations depuis la page HTML de chargement. Les données sont transmises au moyen des balises <param >. Dans ces balises, on trouve le nom du paramètre et sa valeur sous la forme d'une chaîne de caractères.
<html>
<head><title>message0</title></head>
<body>
<applet code = message0.class width = 200 height = 50 >
<param name = "Mes" value="Message">
<param name = "Tail" value="14">
</applet>
</body>
</html>
Dans le programme JAVA, avec la méthode getParameter(nom_du_parametre) on récupère la chaîne de caractères contenue dans "value".
Mes étant une chaîne, il n'y a pas de conversion de type à réaliser pour la valeur qui est récupérée. Par contre pour la taille de la fonte, il faut convertir une chaîne de caractères en entier. Cette opération est réalisée par la méthode parseInt de la classe Integer (Classe de java.lang). Les conversions de type seront examinées au chapitre 6.
import java.applet.*;
import java.awt.*;
public message2 extends Applet
{ Font mafonte;
String s ;
int taille;
public void init()
{ setBackground (Color.lightGray);
s = getParameter("mes"); //noms insensibles à la casse
taille = Integer.parseInt(getParameter("Tail");
mafonte = new Font("TimesRoman",font.BOLD,taille);}
public void paint(Graphics g)
{ g.setFont(mafonte);
g.setColor(Color.red);
g.drawString(s,20,30);}}
L'applet message2 avec "Mes" = "Nouveau message" et "Tail" = "16"
L'applet message2 avec "Mes" = "Message nouveau" et "Tail" = "20"
5.2.2 Positionnement de l'applet dans la page HTML
L'applet se comporte, pour son positionnement par rapport au texte qui l'entoure, comme une image :
Le paramètre align permet de préciser la position de la fenêtre de l'applet dans la page.
De même les paramètres hspace et vspace définissent un cadre vide autour de l'applet.
La balise <applet> des deux exemples ci-dessus est la suivante :
<applet code="message2.class" width="200" height="50" hspace="20" align="middle"></applet>
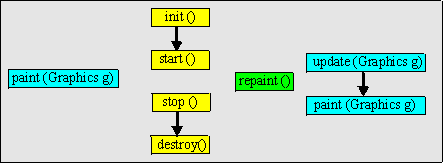
5.3 Cycle d'une applet
Toute applet hérite de l'objet Applet un certain nombre de méthodes qui sont appelées par le navigateur de manière bien précise lors de son exécution .
init ( ) : cette méthode est exécutée juste après le chargement du code ou un rechargement par le navigateur.
start ( ) cette méthode est invoquée immédiatement après la fin de l'exécution de la méthode init. Cette méthode est aussi invoquée quand la page HTML contenant l'applet redevient visible pour l'utilisateur.
stop ( ) cette méthode est invoquée quand la page HTML disparaît.
destroy ( ) cette méthode est invoquée juste avant la disparition de l'applet afin de pouvoir éventuellement libérer des ressources.
L'applet hérite également de la classe java.awt.Component et de la méthode paint ( Graphics g ) qui permet de dessiner dans le composant graphique g attribué à l'applet. Cette méthode est exécutée à la fin de l'exécution de la méthode start.
Si l'applet était masquée (totalement ou partiellement) par une autre fenêtre, elle se redessine lorsqu'elle redevient totalement visible. Ceci est effectué par la méthode repaint ( ) . C'est une méthode qui commence par invoquer la méthode update ( Graphics g ) puis la méthode paint ( Graphics g ) . update est une méthode qui peint le composant graphique avec la couleur du fond afin de réaliser son effacement.
La méthode repaint ( ) peut également être invoquée par d'autres méthodes qui vont répondre aux actions de l'utilisateur (souris, clavier ...).

5.4 La classe java.applet
Cette classe possède un certain nombre de méthodes, appelées par le navigateur, qui ne font rien et qui doivent être surchargées avant de pouvoir être utilisées : ce sont les méthodes init ( ) start ( ), stop ( ) et destroy ( ).
Cette classe possède aussi un certain nombres de méthodes qui utilisent des URL ( U niform R esource L ocator) permettant de localiser le serveur de l'applet, des fichiers images et des fichiers sons.
getParameter( ) : Cette méthode a déjà été étudiée plus avant ( § 5.2.1 ).
getAppletInfo( ) : Cette méthode retourne une chaîne de caractères. Elle doit être surchargée comme dans l'exemple sinon elle retourne "null".
getParameterInfo( ) : Cette méthode retourne un tableau de chaînes de caractères. Elle doit être surchargée comme dans l'exemple sinon elle retourne "null".
Pour chaque paramètre, on peut construire trois chaînes avec par exemple le nom, le type et un commentaire.
getCodeBase( ) : Cette méthode retourne un URL qui pointe sur le répertoire du serveur qui contient l'applet. Si on désire examiner sa valeur, il faut convertir l'URL en chaîne de caractères avec la méthode getCodeBase( ).toString( ).
getDocumentBase( ) : Cette méthode retourne un URL qui pointe sur le répertoire du serveur qui contient la page HTML de chargement de l'applet. Si on désire examiner sa valeur, il faut convertir l'URL en chaîne de caractères avec getDocumentBase( ).toString( ).
getAudioClip( ) : Cette méthode retourne un objet AudioClip qui est en fait un fichier son au format "AU". Comme arguments, il faut indiquer le chemin absolu de fichier (URL) et son nom. Quand le fichier est chargé, il est possible de l'exécuter avec la méthode play( ) .
getImage( ) : Cette méthode retourne un objet Image qui est en fait un fichier au format "GIF" ou "JPG". Comme arguments, il faut indiquer le chemin absolu du fichier (URL) et son nom. Quand le fichier correspondant est chargé, il est possible de visualiser l'image avec la méthode drawImage( ).
showStatus( ) : Cette méthode affiche sa chaîne argument dans la barre d'état du navigateur.
L'applet ci-dessous utilise un certain nombre de ces méthodes. En voici le code :
import java.applet.*;
import java.awt.*;
public class applet1 extends Applet
{ Font mafonte; //choix de la fonte
Image monimage; //objet image
String sima="sign141.gif"; //le nom d'un fichier image
AudioClip bip; //objet sonore
String base;
String [][] paramInfo={{"par1","1-10","valeur 1"},
{"par2","1-5","valeur 2"}}; //declaration et assignation
String st[][];
public String getAppletInfo()
{ return "Auteur: J.J. Rousseau 2001";}
public String[][] getParameterInfo()
{ return paramInfo;}
public void init()
{ setBackground (Color.lightGray); //couleur du fond
mafonte = new Font("Helvetica",0,12);
st = new String[3][2];
monimage = getImage(getDocumentBase(),sima);
base=getCodeBase().toString(); //conversion de l'URL en chaîne
bip=getAudioClip(getCodeBase(),"ding.au");} //nom du fichier son
public void paint(Graphics g)
{ g.setFont(mafonte);
g.drawString(getAppletInfo(),10,15);
st=getParameterInfo();
g.drawString(base,10,30); //adresse du fichier sur le serveur
g.drawImage(image,20,50,this); /*affichage de l'image "sign141.gif"
origine en x=20, y=50*/
g.drawString(st[0][0],150,60); //affiche "par1"
g.drawString(st[0][1],150,80); //affiche "1-10"
g.drawString(st[0][2],150,100); //affiche "valeur 1"
bip.play(); /*execute le fichier "ding.au".
il faut disposer d'une carte son pour l'entendre.*/
showStatus("Dans la barre d'état");} //examiner la barre d'état du navigateur.
}
Applet correspondant au code ci-dessus.
Placez le pointeur de la
souris dans le cadre de l'applet ,cliquez et regardez la barre d'état.