|
Sommaire:
|
 |
 Le
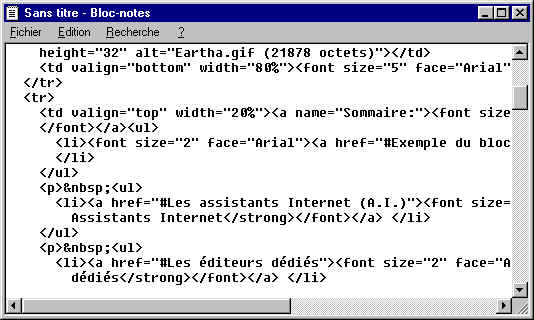
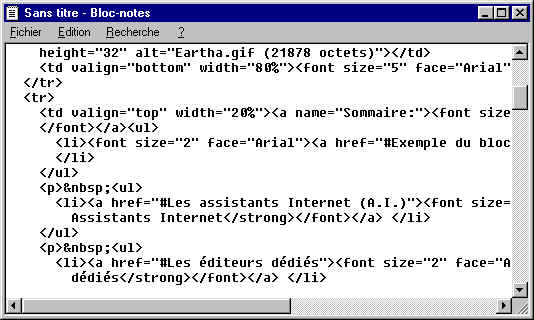
plus simple des éditeurs HTML est, bien sûr, votre bloc-notes;
l'utilisation de cet outil nécessite une bonne connaissance des
balises HTML; la méthode peut sembler archaïque, voire dépassée,
elle constitue cependant une bonne école pour l'apprentissage
de la programmation en HTML. Des éditeurs dédiés réservent parfois
de mauvaises surprises avec des recalculs automatiques de liens
qui ne correspondent pas vraiment à vos souhaits.Angoisse, où
doit-on intervenir? Le
plus simple des éditeurs HTML est, bien sûr, votre bloc-notes;
l'utilisation de cet outil nécessite une bonne connaissance des
balises HTML; la méthode peut sembler archaïque, voire dépassée,
elle constitue cependant une bonne école pour l'apprentissage
de la programmation en HTML. Des éditeurs dédiés réservent parfois
de mauvaises surprises avec des recalculs automatiques de liens
qui ne correspondent pas vraiment à vos souhaits.Angoisse, où
doit-on intervenir? |
 |
Exemple
du bloc note: |

Il suffit ensuite de sauver votre fichier
(qui a une extension .txt) dans le
répertoire de votre choix et de le renommer en nomdefichier.html
Une page html comporte des balises obligatoires : <html>
</html>, <head> </head>,<Body>
</body>, qui déterminent la structure de votre page;
les autres balises participent à la présentation et la mise en forme
de votre document.
Que se cache-t-il derrière ces balises? quel est leur
rôle?
<html> </html>ouverture
et fermeture du document.
<head> </head> en-tête
du document où se trouvent renfermés les renseignements concernant
la nature de la page et les actions à déclencher: <title>;
impératif si vous voulez que les moteurs de recherche vous indexent
correctement (l'absence de titre se traduit par un magnifique <no
title> qui situe votre étourderie ou votre niveau de compétence!)
les moteurs de recherche qui scrutent le WEB vont aussi chercher
les balises <meta> qui sont des déclencheurs d'action; si
vous voulez que votre site serve à quelque chose il est très important
de bien définir le contenu des balises :
<META NAME="Description" CONTENT="initiation
à internet">
<META NAME="Keywords" CONTENT="web, internet,
formation">
<Body> </body> entre ces
deux balises se trouve le contenu de votre page où l'on va trouver
de nombreuses balises qui servent à la présentation du texte:<font>
</font>; balises entre lesquelles vous allez insérer
votre texte, vous pouvez précisez alors la taille du texte avec
un magnifique <font size=XX>
</font size=XX> si vous souhaitez des caractères gras
la balise <B> </B> pour bold viendra avec plaisir
à votre secours.
Vous voulez de la couleur? pas de problème, insérez un <font
color= nom de la couleur en anglais ou son code hexadecimal>
entre les balises <font> et fin
de </font>; exemple: <FONT
COLOR="#FF0000"> = <FONT COLOR="red">
Vous voulez insérer une image, la balise <img
src= "chemin de l'images/nomimages.extension">
est là pour résoudre le problème.
Si vous êtes un puriste, vous pouvez rajouter une bordure et définir
sa largeur et sa hauteur: <border=chiffre
width= chiffre height= chiffre>
Vous pouvez centrer votre image en la coinçant entre un magnifique
<center> </center>
la mettre à gauche avec un <align = left></align
= left>, la mettre à droite avec <align
= right> </align = right>
Et voilà ce n'est pas plus difficile que cela!
Vous avez contemplé votre chef-d'oeuvre et votre page est grise,
elle est franchement morose n'est-ce-pas? Un tour de passe-passe
vient transformer votre balise <Body> en :
<body background = "chemin/nomimages.extension">
si voulez mettre une image comme papier peint, ou la balise
<BODY BGCOLOR="#FFFFFF( ou white>">
si vous voulez un fond blanc.
D'autres balises élémentaires peuvent vous aider à gérer
ou à agrémenter votre page:
<br>
passage à la ligne</br>
<p>
provoque le passage au paragraphe suivant</p>
<hr> trace
une ligne horizontale
Maintenant que cette première page est crée, vous souhaitez
faire de l'hyper texte pour que vos visiteurs surfent sur vos pages,
la commande de base est :
<A HREF="nomfichier.extension">
</A> que vous allez placer entre les balises <Font> </font> (dans le cas d'un lien sur du texte) :
ex: <FONT
size 4> <A
HREF="pirater.html">Stage de formation</A></FONT>
Vous êtes maintenant
capable d'ouvrir tout ce que vous voulez, pages fichiers etc...
Une autre balise interactive extrêmement intéressante est
le fameux "Mailto" qu'il suffit de rajouter après A HREF="mailto:email@adresse.com"
balise à placer entre vos <FONT> </FONT>; n'oubliez
pas les " " et votre fin </A>
Cette balise permettra
d'envoyer, à partir de votre page ( si vous avez installé sur votre
PC un programme de gestion de courrier) un message à l'adresse Email
que vous aurez indiqué.
Vous pouvez également
mettre une image en lien hypertexte :
<A HREF="presentation.html"><IMG
SRC="images/microordi.gif" BORDER=0 WIDTH=112 HEIGHT=80></A> en balisant votre image avec <A HREF=""> </A>
La balise <! commentaires> vous permet de mettre des commentaires invisibles
par votre visiteur pressé, mais important pour l'amateur éclairé
qui viendra consulter le source de votre page.
Exemple:
<HTML> <!début
du document>
<! ceci est commentaire qui
n'apparaîtra pas lorque je lancerai mon explorateur>
<HEAD> <!
début de l'ent-tête>
<TITLE>
<!début du titre>tp internet</TITLE><!fin du titre>
<META NAME="Author" CONTENT="Michel
Lopez">
<META NAME="Description"
CONTENT="stage de formation">
<META NAME="Keywords"
CONTENT="web, internet, iut"<!balise meta qui déclenche une action définie après
le signe =>
</HEAD><!fin
de l'en-tête>
<BODY> <!début du corps de
votre page>
<p
align = left><! alignement d'un
paragraphe à gauche><FONT size 4> <!début
d'un texte de taille 4><B>
<!texte en gras (bold)>Formation HTML <!votre
texte></B> <!fin
du "gras"> </FONT size
4> <!fin du texte et de sa taille>
</p> <!fin du paragraphe><br> <!saut de ligne>
<HR> <!dessin
d'une ligne horizontale>
<center>
<!centrage du texte><FONT size 4>
<A
HREF="pirater.html"> <! création
d'un lien hypertexte avec définition du fichier à ouvrir> Stage de formation</A> <!
fin de la zone active de l'hypertexte>
</FONT>
</center> <!fin
du centrage>
<p><! nouveau paragraphe>
<center><!centrage
de l'image>
<IMG SRC="images/microordi.gif"
BORDER=0 WIDTH=112
HEIGHT=80><! insertion d'une image avec sa localisation, définition
d'une bordure, de la hauteur et la largeur de l'image>
</center></p>
<!fin du paragraphe>
</BODY> <!fin du corps de votre page>
</HTML> <!
fin de la page>
Et ce magnifique
code donnera la page suivante:
N'ayez
pas peur de cliquer!
Pour les utilisateurs un peu
plus expérimentés, il existe de nombreux éditeurs HTML: Dreamweaver,
Golive, Webexpert, Hotmetal, Frontpage
Express etc..
Chacun de ces logiciels présentent des avantages, à vous de décider
après quelques essais.
N.B.: beaucoup de ces logiciels
existent en Freeware auprès de sites dédiés.
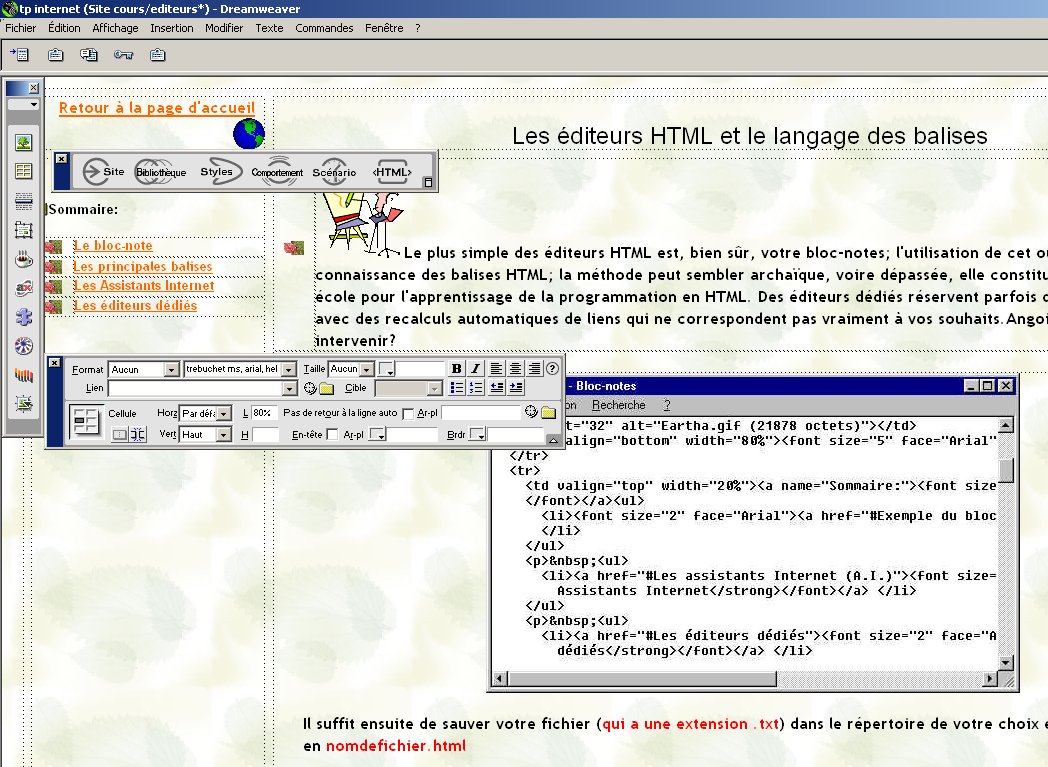
Parmi ces logiciels dédiés, Dreamweaver
2.0 et Arachnophilia nous
paraissent réunir un maximum d'avantages, à la fois par leur simplicité
d'utilisation et les nombreuses fonctionalités avancées qu'ils
intègrent. Avantage majeur ils sont entièrement gratuits
Vous pouvez les télécharger en cliquant
sur l'icône:
 
Exemple de l'éditeur Macromedia
Dreamweaver 2.0 :

Logiciel puissant déconseillé aux
débutants
|
 Le
plus simple des éditeurs HTML est, bien sûr, votre bloc-notes;
l'utilisation de cet outil nécessite une bonne connaissance des
balises HTML; la méthode peut sembler archaïque, voire dépassée,
elle constitue cependant une bonne école pour l'apprentissage
de la programmation en HTML. Des éditeurs dédiés réservent parfois
de mauvaises surprises avec des recalculs automatiques de liens
qui ne correspondent pas vraiment à vos souhaits.Angoisse, où
doit-on intervenir?
Le
plus simple des éditeurs HTML est, bien sûr, votre bloc-notes;
l'utilisation de cet outil nécessite une bonne connaissance des
balises HTML; la méthode peut sembler archaïque, voire dépassée,
elle constitue cependant une bonne école pour l'apprentissage
de la programmation en HTML. Des éditeurs dédiés réservent parfois
de mauvaises surprises avec des recalculs automatiques de liens
qui ne correspondent pas vraiment à vos souhaits.Angoisse, où
doit-on intervenir?