| sommaire
retour au sommaire
retour au sommaire
retour au sommaire
retour au sommaire
retour au sommaire
retour au sommaire
|
 Pour surfer sur le WEB, il faut quelques outils
et savoir ce que recouvre une terminologie bien spécifique Pour surfer sur le WEB, il faut quelques outils
et savoir ce que recouvre une terminologie bien spécifique
Glossaire
général des Termes employés sur le WEB
Pour se connecter à un
serveur internet, vous devez posséder une adresse IP
(Internet Protocol).
Cette adresse IP
est une couche de sous réseau qui est associée à
une couche transport (de bout en bout), TCP: Transmission Control
Protocol.
Votre adresse IP
vous est attribuée par votre responsable informatique ou
votre prestataire de service. Chaque machine connectée sur
le WEB possède une adresse IP (qui peut être temporaire,
cas d'une connection par modem). Elle est unique. Par exemple, le
numéro IP de cette machine est: 195.221.245.xxx
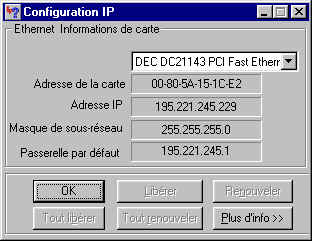
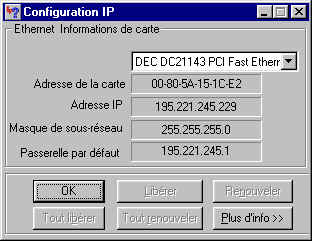
pour obtenir ce numéro, il vous suffit de
choisir, dans le menu Démarrer, de windows
95, le menu Exécuter et de taper
la commande WINIPCFG, ce
qui vous donne la fenêtre suivante:

Comme cette adresse n'est pas facile à retenir,
on utilise des noms directement associés à la machine:
Le site
iut, correspond au pc 195.221.245.xxx,
rattaché au domaine
univ-lemans et fr qui
sont chacun des domaines
Elle peut prendre la forme suivante : http://iut.univ-lemans.fr (attention
à ne pas mettre de d'espace et le respect des minuscules
est indispensable)
Mais vous pouvez aussi taper l'adresse équivalente:
http://195.221.245.22
 |
url (Uniform Resource Locator)
: C'est une façon de désigner une ressource
de l'Internet ou de l'Intranet (réseau interne), elle
comprend deux parties:
a) le protocole qui indique le type d'information
et quel sera le protocole à utiliser soit ftp,
http gopher, mailto, file...
|
b) la localisation des informations à charger où
l'on peut retrouver l'adresse du serveur, suivi du nom de fichier,
ou en intranet, son emplacement sur le disque dur de votre PC.
exemples :
http://paysderetz.online.fr/
c:\webshare\wwwroot\postinfo.htm
Allons, maintenant faire un
tour sur le WEB
Exemple
de page WEB ouverte avec Internet EXPLORER
Vous devez avoir installer sur votre ordinateur un browser: ou 'butineur'comme disent nos
amis canadiens. C'est un programme qui permet de visionner les pages
Web et accessoirement de faire du FTP, d'envoyer des mails...Parmi
les plus courants on peut citer Explorer, Netscape etc..
Premier constat, sur les pages que vous ouvrez,
des textes sont soulignés, ils ont parfois une couleur différente,
et lorsque que vous approchez votre souris sur le texte, une main
apparait, vous venez de découvrir l'hypertexte.
 |
Les
liens hypertextes: c'est le mode d'organisation
des informations sur le Web qui de pages en pages, de sites
en sites vont vous permettre de surfer sur le WEB; à
vous de découvrir le lien suivant : un
lien en hyper texte qui vous envoie ... où?
|
Les pages sont belles, mais que se cache-t-il
derrière une page, dans le menu affichage de votre browser,
cliquez sur source, les ennuis commencent avec l'aperçu d'un
langage assez baroque pour le non initié; vous êtes
en contact avec votre première page HTML, la face cachée
du WEB.
C'est un langage utilisé pour coder les pages WEB.
C'est un langage à balises. Ces balises agissent sur
un mot ou un groupe de mots, et elles conditionnent la mise en forme
du texte.En résumé, c'est un protocole de langage
informatique utilisé pour le transfert des pages hypertexte
sur l'Internet.
De façon générale, les commandes sont
de la forme :
<marqueur> texte </marqueur>
<marqueur attribut=argument>
texte </marqueur>
<marqueur attribut1=argument1
attribut2=argument2> texte </marqueur>
Les noms de marqueurs sont identiques en majuscules ou
minuscules : <b> équivaut à <B>.
Si un marqueur ne peut pas être interprété,
il est ignoré.
Codage
des caractères accentués
| & |
& |
|
|
| é |
é |
É |
É |
| è |
è |
È |
È |
| ê |
ê |
Ê |
Ê |
| < |
< |
> |
> |
<html>
<head>
<title>Cours Internet</title>
<meta name="Microsoft Theme" content="nature
011">
</head>
<body background="nabkgnd.gif" bgcolor="#FFFFFF"
text="#000000" link="#FF6600"
vlink="#660099" alink="#00CC00">
<!--mstheme--><font face="trebuchet ms">
<table>
<tr>
<font size="5" face="Arial"><td><!--mstheme--><font
face="trebuchet ms">Cours Internet - Le WEB</font><!--mstheme--></font></td>
</tr>
</table>
<p><a href="vovabulaire.htm">Retour à
la page vocabulaire</a></p>
<!--mstheme--></font>
</body>
</html>
Ce qui donnera
la page suivante: ça n'a pas l'air trop compliqué
 |
En conclusion : une page Web
est l'ensemble des informations contenues d'un seul
trait visualisable avec un browser.
|
|
 Pour surfer sur le WEB, il faut quelques outils
et savoir ce que recouvre une terminologie bien spécifique
Pour surfer sur le WEB, il faut quelques outils
et savoir ce que recouvre une terminologie bien spécifique